Part 1 ini memerlukan waktu minimal 30 menit.
 |
| Preview dari game yang akan dibuat |
Di tutorial ini, versi Unity saya adalah 5.5.4, menggunakan Dark Theme.
Untuk menginstall unity, ikuti bagian "Menginstall Unity" di artikel ini.
Membuat Sebuah Level
Level adalah sebuah lingkungan/tempat dimana pemain harus melakukan sesuatu untuk melanjutkan ke level yang berikutnya.Download file berikut:
 |
| ground.png |
 |
| ground grass.png |
Upload gambar-gambar ini ke Unity. Supaya file-file kamu rapi, di bagian "Projects", masukkan gambar-gambar itu ke sebuah folder bernama "Assets". Kamu juga akan membuat folder bernama "Scene" yang akan membuat game per level (Lihat pada gambar di bawah).
Select gambar-gambar itu ("ground" dan "ground grass") di bagian Projects.
Di Inspector, ubahlah nilai Pivot menjadi "Bottom Left", dan Wrap Mode menjadi "Clamp".
Klik Apply.
Mengapa kita ubah nilai Wrap Mode? Supaya gambar (di bagian Game) menjadi lebih bagus.
 |
| Perhatikan garis hijau di gambar Wrap Mode: Repeat |
Kemudian buatlah sebuah GameObject (Hierarchy -> Create -> 2D Object -> Sprite) dan berikan sebuah nama "ground" dengan mengubah nama New Sprite di Inspector atau mengklik satu kali di bagian Hierarchy. Di Inspector -> Sprite Renderer, ubahlah nilai Sprite menjadi ground.png.
Lakukan yang sama untuk ground grass.png, buat sebuah sprite baru.
Tips: Selain cara di atas, kamu bisa men-drag gambar-gambar itu ke bagian Hierarchy, sebuah Sprite akan otomatis dibuat oleh Unity. (jangan men-drag dua gambar sekaligus)
Jangan lupa untuk men-save scene (Ctrl+S), berikan nama "Level 1", kemudian masukkan scene itu ke folder "Scenes".
Tambahkan Box Collider 2D ke sprite-sprite itu dengan mengklik tombol "Add Component" di bagian Inspector. Pilih Box Collider 2D.
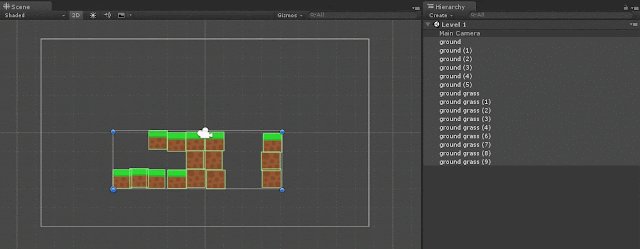
Setelah itu, buatlah sebuah level kecil dengan men-copy sprite-sprite itu dan memindahkannya di bagian Scene.
Tip: Jangan bikin level yang terlalu besar, karena nanti level yang telah dibuatakan dihapus di part 2.
Keyboard shortcuts:
Ctrl+C = Copy
Ctrl+V = Paste
Ctrl+D = Duplicate
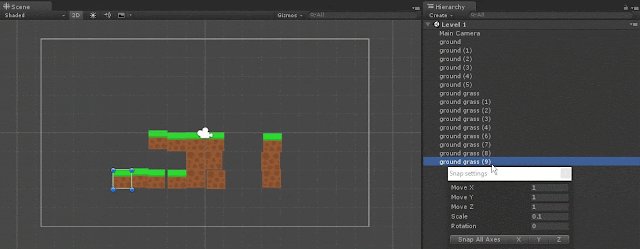
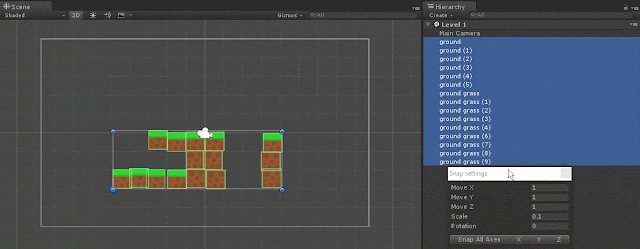
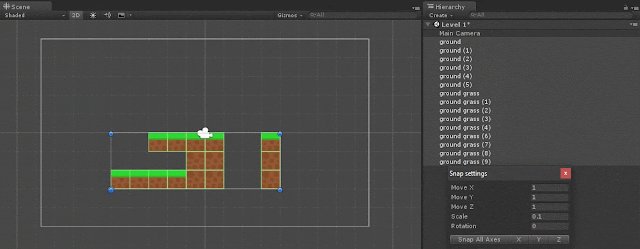
Memindahkan blok-blok itu tidak harus rapi, karena di Unity ada sebuah fitur otomatis. Pilih sprite-sprite yang akan dirapihkan, klik Edit -> Snap Settings... dan sebuah window kecil akan muncul. Klik "Snap All Axes".
Sekarang, mari kita rapikan blok-blok itu (Ground dan Ground grass).
Pertama, klik Create -> Create Empty, kemudian ubah namanya menjadi "tiles".
Di Inspector, ubah posisi X dan Y menjadi 0.
Right-klik tiles dan pilih "Create Empty", beri nama "Ground".
Di tiles, Create Empty sekali lagi, beri nama "Ground grass".
Masukkan "ground (...)" ke "Ground", dan "ground grass (...)" ke "Ground grass", seperti ini:
Menambahkan Player
Sekarang, mari kita tambahkan sebuah player. Download gambar berikut: |
| player.png |
Buat sebuah GameObject untuk player di bagian Hierarchy. Tambahkan komponen Circle Collider 2D dan Rigidbody 2D (di bagian Inspector, Add Component). Periksa bagian Hierarchy, dan pastikan player tidak ada di dalam GameObject "tiles".
Harusnya Unity kamu kurang lebih sama dengan gambar berikut:
Klik play. Player akan jatuh karena di komponen Rigidbody 2D ada gravitasi.
Player akan berhenti ketika player menyentuh sebuah blok, karena player dan blok itu memiliki sebuah Collider 2D.
Tips: Kalau kamu mau mengubah sesuatu, jangan lupa untuk keluar dari playmode dengan mengkik tombol play, karena membuat perubahan di playmode tidak akan tersimpan.
Menggerakkan Player
Yang harus kita lakukan untuk menggerakkan player adalah membuat sebuah script.Di bagian Project, buat sebuah folder "Scripts". Right-klik folder itu dan pilih Create -> C# Script, namakan script itu "Player".
Tambahkan script itu ke GameObject "player". (Di bagian Inspector, klik Add Component -> cari "Player")
Kemudian double-klik script itu, dan mestinya MonoDevelop akan terbuka kalau versi Unity kamu adalah 5.x.x. Tapi kalau versi Unity kamu adalah 2018.x.x, mestinya yang terbuka adalah Visual Studio.
Isi script itu mestinya seperti ini:
 | |
| Player.cs |
Fungsi Start () adalah sebuah fungsi yang akan otomatis dipanggil oleh Unity ketika game kamu dimulai.
Fungsi Update () adalah sebuah fungsi yang akan otomatis dipanggil setiap frame.
Mari kita ubah script itu menjadi seperti berikut:
 |
| Player.cs |
Save script itu (Ctrl+S) dan run Unity. Harusnya player bergerak ke kanan.
Penjelasan Script
Awalnya, kita mendeklarasi variabel rb dengan tipe "Rigidbody2D" dan variable movespeed dengan tipe "int" dan nilai standar 1.Kemudian, di dalam fungsi Start (), kita mengambil komponen Rigidbody 2D dari player (GameObject) ke variabel rb. (karena script ini ada di komponen GameObject player)
 |
| Nilai variabel rb akan menjadi komponen Rigidbody2D dari player |
Di dalam fungsi Update (), kita menambahkan nilai x dari "velocity" dari variabel rb dengan movespeed. Kemudian kita membagi nilai x dari "velocity" dari variabel rb dengan 1.2, supaya player tidak bergerak terlalu "licin".
Sekarang, player sudah bergerak. Tapi kita mau menggerakkan player dengan menekan tombol keyboard.
Kita perlu menggerakkan player ke kanan jika tombol panah kanan ditekan, dan ke kiri jika tombol panah kiri ditekan.
Untuk melakukan itu, kita dapat menggunakan beberapa statemen if di script player.
Edit script Player.cs menjadi seperti berikut:
 |
| Player.cs |
Harusnya kamu bisa menggerakkan player dengan menekan tombol keyboard.
Kita akan membuat player melompat di Part 2.
Mengubah Ukuran Player
Player akan tersangkut di antara dua blok yang berdekatan:Ini terjadi karena ukuran player sama persis dengan blok-blok itu. Untuk mengatasinya, kita perlu mengubah ukuran si player.
Ubah komponen Transform dari player, Scale X dan Scale Y menjadi 0.95, seperti gambar berikut:
Selesai!
Mengubah Warna Latar Belakang
Untuk mengubah warna latar belakang, kita ubah Main Camera -> komponen Camera -> nilai Background menjadi sebuah warna yang kamu sukai.Warna yang saya gunakan adalah #81D5FF00
Kalau game kamu kurang lebih adalah seperti ini, kamu sudah selesai!
Kalau belum, periksa script Player.cs dan Unity.
Mungkin script kamu belum di save, atau ada sebuah langkah yang belum dilakukan, atau ada sebuah kesalahan lainnya.
Silahkan tinggalkan sebuah komentar kalau ada masalah atau ada sesuatu yang kurang jelas.
Silahkan klik di sini untuk Part 2








Tidak ada komentar:
Posting Komentar