Dari part 2, kita akan lanjut ke part 3.
Di dalam tutorial part 3 ini, kamu akan:
- menggunakan platform effector,
- menambahkan platform air,
- membuat player menyelam di air,
- menambahkan awan dan matahari,
- menggunakan sorting layer,
- dan menghias level.
Tutorial part 3 ini memerlukan waktu kurang lebih 45 menit.
Menggunakan Platform Effector
Kalau kamu menekan tombol panah atas dan panah kanan di waktu yang sama, ketinggian melompat si player tidak sama, terkadang lebih rendah:
Untuk mengatasi ini, tambahkanlah komponen
Platform Effector 2D ke "ground" dan "ground grass". Ubah nilai
One Way -> Use One Way dari true menjadi false.
Juga ubah komponen
Box Collider 2D; cantumkan
Used by Effector.
Tapi ingat, kita hanya perlu mengubah
prefabnya saja. Inilah yang saya lakukan:
Selesai.
Menambahkan Platform Air
Sekarang hanya ada platform tanah/rumput, mari kita tambahkan platform air.
Download file berikut:
 |
| water top.png |
 |
| water.png |
Upload file-file itu ke Unity (bagian Projects, folder "Sprites"). Jangan lupa untuk mengubah
Pivot dan
Wrap Mode, seperti yang kita lakukan di part 1.
Kemudian "Create Empty" untuk "water" dan "water top", seperti yang kita lakukan di part 1.
Buat prefabnya (drap and drop ke bagian Projects, folder "Prefabs").
Ubahlah nilai "Color" dari komponen
Sprite Renderer menjadi agak transparan, (dengan mengklik kotak putih) supaya player tetap terlihat ketika berada di air:
Kemudian tambahkan komponen
Box Collider 2D dan komponen
Buoyancy Effector 2D. Jangan lupa untuk mencantum "Is Trigger" dan "Used by Effector" di komponen
Box Collider 2D.
Kurang lebih seperti berikut:
Buatlah sebuah kolam/danau dengan menduplikat dan mengopi platform-platform itu (di Hierarchy).
Jangan lupa untuk men-snap platform-platform itu. (
Edit -> Snap Settings...)
Harusnya player akan mengapung di permukaan air, dan ia akan bisa keluar lewat samping:
 |
| Player mengapung di air |
Membuat Player Menyelam di Air
Kita akan membuat player menyelam ke bawah kalau tombol panah bawah sedang ditekan, dan kalau player sedang berada di air.
Untuk melakukan ini, kita perlu mengubah script
Player.cs menjadi:
 |
| Player.cs |
Penjelasan Script
Kita tambahkan variabel
whatIsWater (LayerMask) dan
onWater (bool).
Variabel ini digunakan seperti di part 2 (untuk mencek ketika sedang menyentuh tanah), tetapi kali ini untuk mencek ketika sedang menyentuh air.
Kenapa
-jumpforce / 2? Nilai ini tidak berpengaruh kalau kamu mau mengubahnya, tetapi nilai ini harus dibawah 0 supaya player bergerak ke bawah.
Setelah itu, kita perlu mengubah layer prefab "water top" dan "water" menjadi "Water":
Tips: Kalau sedang berada di sebuah GameObject (yang memiliki
prefab), kamu bisa mengklik tombol "Select" untuk pindah ke
prefabnya:
Selesai! Harusnya player bisa menyelam ketika tombol panah bawah sedang ditekan, seperti:
 |
| Player menyelam |
Menambahkan Awan dan Matahari
Mulailah dengan menambahkan awan.
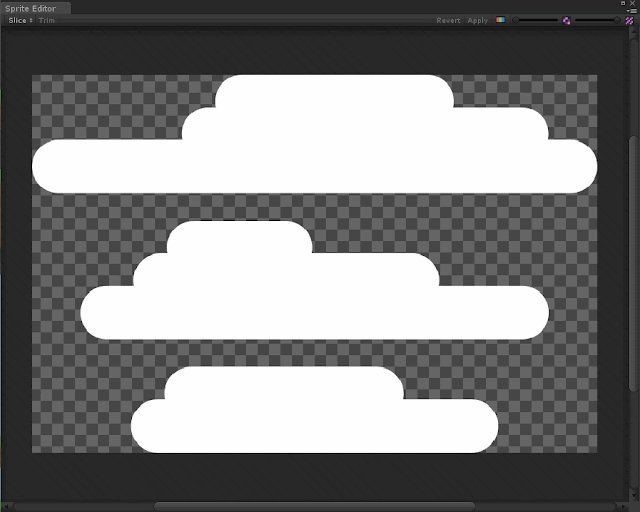
Download file ini: (awan berwarna putih)
 |
| clouds.png |
Dan seperti biasa, upload gambar itu ke Unity (folder Sprites), tetapi kali ini kita hanya ubah nilai Wrap Mode, karena kita tidak akan men-snap awan-awan ini.
Juga ubah nilai "Sprite Mode" dari "Single" menjadi "Multiple". Klik tombol "Apply", kemudian klik tombol "Sprite Editor".
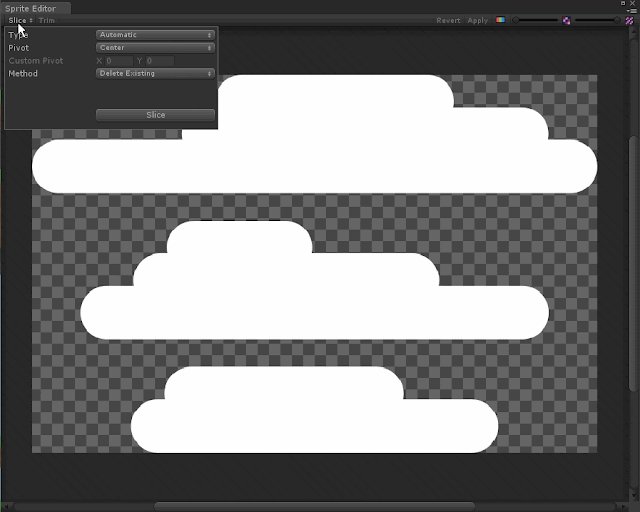
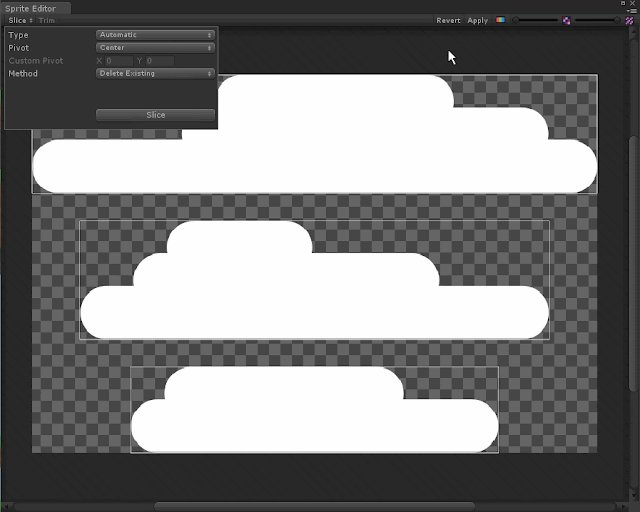
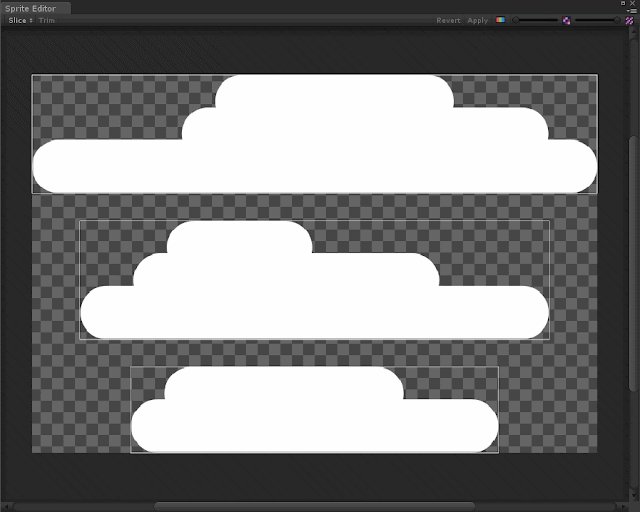
Sebuah Window baru akan terbuka. Di kiri-atas, klik
Slice -> tombol Slice, dan klik Apply.
Seperti berikut:
Di bagian Hierarchy,
Create Empty dan beri nama "decorations". Di dalam decorations,
Create Empty sekali lagi dan beri nama "clouds". Kemudian buatlah 3 GameObject: clouds_0, clouds_1, dan clouds_2. Buatlah sebuah prefab untuk setiap awan:
Sekarang, di bagian "Game", awan berada di depan level dan player.
Untuk memindahkannya ke belakang, kita hanya perlu untuk mengubah nilai posisi Z menjadi sebuah angka yang lebih besar dari 0:
Kemudian ubahlah
Main Camera > komponen Camera > nilai Projection dari "Orthographic" menjadi "Perspective" supaya awan terlihat agak jauh. Seharusnya ukuran awan di bagian "Game" menjadi lebih kecil, ini terjadi karena awan menjadi terlihat jauh.
Tips: Ubah posisi Z awan menjadi angka yang berbeda-beda untuk mendapatkan sebuah efek yang menarik. Posisi Z bisa diisi dengan angka yang tidak bulat.
Mungkin kamu mau awan yang agak transparan, ubahlah prefab-prefab awan itu menjadi agak transparan seperti yang kita sudah lakukan ke
platform air.
Perbanyak awan-awan itu kalau kamu mau, kamu juga bisa mengubah ukurannya.
Sekarang, kita akan menambahkan matahari. Matahari ini akan dibuat dari beberapa lingkaran dengan warna dan ukuran yang berbeda.
Mulailah dengan membuat sebuah GameObject kosong di dalam decorations bernama "sun".
Ubah posisi Z menjadi sebuah angka yang lebih kecil dari awan-awan, supaya matahari berada di belakang. Posisi Z matahari saya adalah
20.
Kemudian di bagian Projects, folder Sprites, klik kanan dan pilih
Create > Sprites > Circle, beri nama "circle".
Buatlah GameObject yang bernama circle 1, 2, 3, dan 4. Seperti:
Ubahlah ukuran dan warna lingkaran-lingkaran itu. Berikut adalah nilai-nilai yang saya gunakan:
circle 1:
Scale: x = 18.5, y = 18.5
Color: #FFAD2564
circle 2:
Scale: x = 26, y = 26
Color: #FFAD1E66
circle 3:
Scale: x = 12.5, y = 12.5
Color: #FFAD28FF
circle 4:
Scale: x = 33.5, y = 33.5
Color: #FFAD1E49
Menggunakan Sorting Layer
Setelah kita mengubah Camera menjadi perspektif, ketika player masuk ke air, player berada di depannya:
Ini terjadi karena kita membuat player sebelum kita membuat air.
Untuk memindahnya kedepan, kita perlu mengubah
Sorting Layer untuk mengubah urutan air dan si player.
Untuk melakukan itu, buatlah dua
Sorting Layer dengan mengklik
Edit -> Project Settings -> Tags and Layers, kemudian di bagian Inspector tambahkan 2
sorting layer bernama "Player" dan "InFrontOf Player".
Ubah nilai
Sorting Layer si player (komponen
Sprite Renderer) dari "Default" menjadi "Player". Ubah juga nilai Sorting Layer prefab
water dan
water top menjadi "InFrontOf Player".
Harusnya player berada dibelakang air:
Menghias Level
Kita akan menghias level dengan gambar berikut:
 |
| flower.png |
 |
| tree.png | |
Upload gambar-gambar itu seperti ketika kita mengupload blok air.
Di bagian Hierarchy, gameobject "decorations", buatlah sebuah object kosong yang bernama "flowers" dan "trees".
Kemudian buat object "flower" di dalam object "flowers" dan buatlah object "tree" di dalam object "trees". Setelah itu buatlah prefabnya.
Kalau agak bingung, lihat gambar berikut:
Hiasi level kamu dengan menaruh dan menduplikat bunga-bunga dan pohon-pohon di tempat yang berbeda beda. Kamu juga bisa menggunakan ukuran yang berbeda-beda.
Tips: Ketika sedang mengubah ukuran sebuah object, tekan tombol
Shift supaya perbandingan antara tinggi dan lebarnya sama.
Hiasan-hiasan ini akan otomatis berada di belakang player. Kalau kamu mau ada bunga atau pohon yang berada di depannya, gunakan
sorting layer. Ubah nilai
sorting layernya menjadi "inFrontOf Player".
 |
| Bunga-bunga ini memiliki sorting layer yang berbeda |
Part 3 selesai. Namun masih ada part 4.