Ini adalah tulisan anak ke 2 usia 13 tahun yang sedang bersemangat mempelajari Unity. Awalnya dia mempelajari ini agar dapat membuat game dengan platform Android.
Apa Itu Unity?
Unity adalah sebuah program untuk membuat game. Dengan Unity kamu dapat membuat game 2D atau 3D. Membuat game di Unity adalah mudah, tidak sesusah yang kamu pikir. Marilah mulai membuat sebuah game. Game yang akan dibuat di tutorial ini tampilannya terlihat seperti ini:
Menginstall Unity
Ada Unity yang Pro (harus bayar), juga ada yang free.
Berikut adalah langkah-langkah untuk menginstall Unity yang free:
- Pergi ke https://store.unity.com/ dan klik tombol "Try Personal"
- Buka installernya (nama file adalah UnitySetup64) dan klik tombol "Next"
- Cantum tulisan "I accept the terms of the License Agreement" dan klik "Next" tiga kali
- Kalau tidak mau menginstall IDE yang lain seperti Visual Studio, kamu harus menginstall "Mono Develop" yang ada dalam paket Unity. Klik yes utnuk m enginstall Mono Develop
Mempersiapkan Unity
Sebelum bermulai membuat sebuah game, siapkanlah Unity terlebih dahulu.
Jalankan Unity dengan
Start > Unity. Kemudian kita cari tahu bagaimana kita dapat membuat game dengan Unity. Sebelum kamu dapat menikmati Unity, kau harus login terlebih dahulu.
Setelah selesai, buatlah proyek baru, namakanlah proyek kamu "Collecty" karena game untuk tutorial ini adalah mengambil dan mengkoleksi benda-benda tetapi kamu dapat menamakannya sesuka hati, dan
jangan lupa untuk memilih mode "2D", karena kamu akan membuat game 2D di tutorial ini.
Sekarang mulailah mengubah layout Unity.
Menurut saya, layout yang termudah adalah "2 by 3", carilah dropdown yang berada di kanan-atas, ubahlah dropdown itu, dari
Default menjadi
2 by 3. Kemudian layout akan berubah menjadi 5 window.
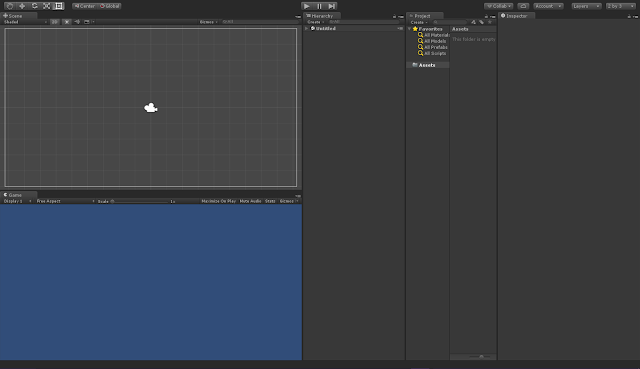
Unity akan terlihat seperti ini:
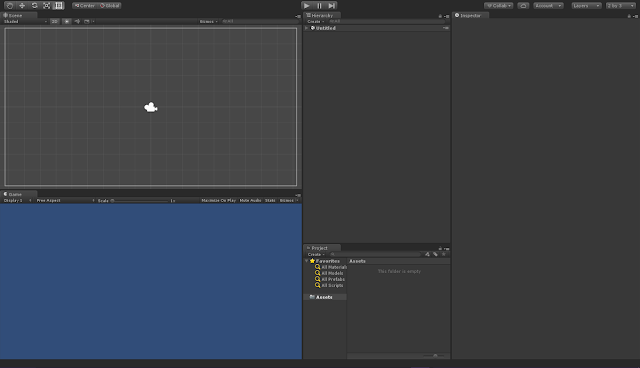
Kemudian pindahkan window Project ke sebelah kanannya window Game, seperti berikut:
Supaya window Project tidak terlalu sempit, tinggikan window Project ke atas dan klik tombol di atas-kanan window dan klik "One Column Layout", seperti:
Untuk apa fungsi window-window itu?
- Bagian A adalah Scene, dapat digunakan untuk memindah, memutar dan mengubah ukuran sebuah objek, juga dapat digunakan sebagai preview game.
- Bagian B adalah Hierarchy, didalamnya adalah daftar benda-benda yang ada di scene ini.
- Bagian C adalah Inspector, digunakan untuk mengubah-ubah nilai sebuah komponen. (kamu akan mengetahui lebih lanjut)
- Bagian D adalah Game, dapat digunakan untuk sebuah preview game.
- Bagian E adalah Project, Itulah dimana Unity menyimpan asset-asset game.
Tidak mengerti? Tidak apa-apa, nanti kamu akan mengerti lebih lanjut.
Membuat Sebuah Game
Marilah bermulai dengan game yang mudah, seperti game mengambil benda-benda.
Sebelum bermulai, simpanlah terlebih dahulu scene-nya dengan
File > Save Scenes atau
Ctrl+S, namakan scene itu "Game". Buatlah sebuah folder bernama "Scenes" dengan mengklik
Create > Folder di bagian Project, masukkan scene Game ke folder itu.
Kemudian di bagian Project buatlah sebuah folder bernama "Sprites". Nama folder tidak mempengaruhi Unity, tetapi nama yang baik dapat mudah dibaca.
Unduh gambar-gambar ini untuk asset project kamu dengan
Right Click > Save image as...:
 |
| Karakter Kotak |
 |
| Karakter Lingkaran |
Drag-and-drop file-file yang telah di unduh ke Unity bagian Project, masukkan gambar-gambar itu ke folder Sprites supaya rapi.
Selanjutnya klik
Create di bagian Hierarchy (kiri atas), dan klik
2D Object > Sprite. Kamu telah membuat sebuah sprite baru, namakanlah sprite itu "Player". Kalau kamu salah memilih mode 2D menjadi 3D, kamu tidak akan berhasil membuat Sprite 2D (lihat kembali penjelsan di atas ketika membuat file baru. )
Kemudian di bagian Hierarchy, bagian komponen "Sprite Renderer", klik lingkaran disebelah
None (Sprite) dan pilih "Circle" di daftar Sprite. Kamu juga dapat men'drag' Circle yang sudah dibuat pada Asset ke Inspector bagian Sprite.
Sekarang di bagian "Scene" kamu dapat melihat si pemain, tetapi ukurannya terlalu besar, kan? Kita perlu mengecilkannya dengan mengubah skalanya. Di bagian Inspector, komponen Transform, ubahlah Scale x dan y menjadi 0.25.
Sekarang kita perlu membuatnya bergerak dengan menekan tombol panah keyboard. Untuk melakukan itu, kita perlu membuat script di bahasa C#.
Ada beberapa cara membuat script yaitu:
1. Pada papan menu bagian atas, click bagian Asset dan klik
Create > C# Script,
2. Pada panel Inspector cari bagian Add component di paling bawah, buat nama file baru yaitu "PlayerController", klik bagian "New Script" yang ada di panel dan pilih bahasa C#.
3. Pada panel project, ada tombol Create, click dan pilih bahasa C#.
Nama script yang akan dibuat adalah: "PlayerController". Masukkan script itu ke folder baru
bernama "Scripts", kemudian klik dua kali untuk membuka script itu
menggunakan MonoDevelop. (Sebuah program untuk mengubah/membuat script
C#)
Kode script-nya sudah diberikan, kita tidak perlu mulai dari nol. Script default terlihat seperti ini:
Sebelum kamu membuat pemain bergerak, kamu perlu tahu script apa yang diperlukan untuk mengambil input.
Di Unity ada fungsi untuk mengambil input, yaitu
Input.GetAxis(). Di dalam fungsi
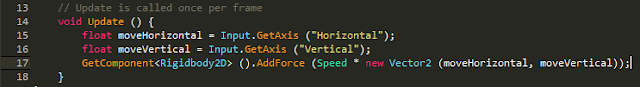
Update() tambahkan kode berikut:
Diatas kita mendeklarasi variabel
moveHorizontal dan
moveVertical dengan tipe float, dan nilai variabel di set sebagai input horizontal.Jangan lupa untuk di Save.
Yang bagian ini agak membingungkan, mengapa mengambil inputnya dari "Horizontal" dan "Vertical"? Beginilah cara dia berkerja:
Di Unity, klik
Edit > Project Settings > Input, buka dropdown
Axes, dan kamu akan menemukan dropdown
Horizontal dan
Vertical, kalau dropdown
Horizontal diklik, akan ada
Negative Button dan
Positive Button, nilainya diisi dengan
left dan
right, jadi kalau tombol panah kiri diklik, pemain akan bergerak ke kiri, sama juga untuk tombol panah kanan. Kalau dropdown Vertical diklik, juga akan ada
Negative Button dan
Positive Button, tetapi nilainya diisi dengan down dan up, kalau tombol panah bawah diklik, pemain akan bergerak ke bawah, sama juga untuk tombol panah atas.
Sekarang kamu sudah mengerti? Bagus, sekarang kita akan membuat si pemain bergerak.
Fungsi
AddForce() dapat membuat objek bergerak, yang akan kita gunakan dalam Script Playercontroller yang telah kita buat. Untuk membuatnya kita perlu mengubah setting pada panel Inspector dari komponen Rigidbody2D. Kamu sudah membuat New Sprite yang ada di hierachy, jadi kamu tinggal menambahkan Add Component pada bagian Inspector. Setelah Add Component di click akan muncul
Physics 2D > Rigidbody 2D. Pada bagian Rigidbody 2D, ubah nilai
Gravity Scale ke
0 supaya pemain tidak jatuh ketika game dijalankan.
Kita juga memerlukan sebuah variabel untuk menentukan kecepatan pemain, buatlah variabel
Speed dengan tipe
int, yaitu angka bulat (tidak ada desimalnya) seperti ini:
Variabel dibuat
public supaya dapat diakses dari Unity bagian Inspector dan dapat diubah-ubah nilainya.
Selanjutnya kita tambahkan kode berikut untuk membuat pemain bergerak:
Kalau dicoba, pasti pemain tidak dapat bergerak. Mengapa begitu?
Itu adalah karena kita belum menambahkan komponen script
PlayerController ke Player. Untuk membetulkan masalah ini, tambahkan komponen script ke Player pada bagian Inspector dengan menekan tombol
Add Component > Scripts > PlayerController. Setelah itu isi nilai variabel
Speed ke 5.
Masalah sudah diperbaiki, kamu dapat menjalankan game. Sekarang kamu dapat menggerakkan si pemain kesana kemari, tetapi ada masalah lain, si pemain dapat keluar dari layar seperti berikut:
 |
| Game memiliki sebuah glitch |
Kita dapat mencegahnya dengan menggunakan script
Camera.main.ViewportToWorldPoint, ia dapat digunakan untuk mengukur kelebaran kamera. Kamera dapat berubah ukuran, karena tidak semua layar berukuran sama, ada yang tinggi, lebar, atau bahkan persegi sama panjang.
Kita perlu membuat 2 variabel untuk menyimpan nilai berformat Vector2 (sebuah format yang selalu memiliki nilai x dan y)
karena kita akan menyimpan posisi batas atas, bawah, kanan, dan kiri, seperti:
Kemudian kita set nilai variabel di dalam fungsi Start() seperti:
Mengapa TopLeft adalah (1, 1) dan BottomRight adalah (0, 0)?
Di Unity, koordinat-koordinat ViewportToWorldPoint adalah seperti berikut:
Sudah mengerti? Baiklah, sekarang tambahkan kode berikut:
Kita baru sahaja memberikan nilai ke variabel-variabel, tetapi kita belum mendeteksi kalau pemain keluar dari layar. Buatlah variabel
rb bertipe
Rigidbody2D, supaya script kita tidak terlalu panjang:
Set variabel rb menjadi Rigidbody2D si Player seperti berikut:
Tambahkan dan ubahlah script kamu untuk mencegah pemain keluar layar seperti ini:
Sekarang, pemain tidak dapat keluar dari layar. Tetapi 1/2 atau 3/4 dari si pemain dapat keluar dari layar:
Cara membetulkannya mudah, kita dapat membuat variabel lagi dan mengisinya dengan nilai tertentu, menurut saya angka yang paling pas adalah 1.25:
Seharusnya sekarang si pemain tidak dapat keluar dari layar.
Tetapi, game kita belum selesai. Kita perlu menambahkan si kotak untuk diambil dengan si lingkaran. Kalau kotaknya ada banyak, memainkan gamenya pasti asyik.
Buatlah sebuah sprite dengan
Create > 2D Object > Sprite di bagian Hierarchy, namakan ia "Square". Sedangkan di bagian Inspector, komponen
Sprite Renderer, klik lingkaran disebelah
None (Sprite) dan pilih Square. Sekali lagi, objeknya terlalu besar, ubahlah Scale x dan y menjadi 0.1.
Sekarang di bagian "Scene" hanya ada satu kotak, kita mau memperbanyak kotak-kotaknya. Jika kamu tidak melihat si kotak di bagian Game, kamu mungkin perlu mengubah
Square > Transform > Position > Z menjadi 0. (sepertinya angka sebelumnya adalah -10)
Ada dua cara untuk memperbanyak mereka, yaitu:
- Memperbanyakkan dengan menggunakan script
- Menduplikat satu satu
Menurut saya, lebih baik cara yang pertama karena kita dapat men-clone mereka di tempat-tempat yang berbeda, dan kita juga dapat menentukan berapa banyak jumlah kotak yang diperbanyak. Cara yang kedua lebih mudah tetapi posisi kotak-kotaknya tidak akan berubah-ubah.
marilah tambahkan kode berikut di script PlayerController:
Kemudian save scriptnya dan pergi ke Unity, set variabel
Collect di script
PlayerController (dengan mengklik lingkaran) menjadi Square. Jalankan game dan kotak-kotaknya akan ada 11, itu adalah karena kita meng-clone kotaknya 10 kali dan induknya ada 1, dijumlah menjadi 11.
Tetapi ketika kotak terkena pemain, ia tidak menghilang, seperti:
Untuk membetulkannya, pergi ke
Square > Tag > Add Tag... > Tags, klik tombol
+ dan isi dropdown
New Tag Name dengan
Square dan klik
Save. Kemudian klik lagi dropdown
Tag dan pilih
Square. Kamu baru sahaja memberikan sebuah objek (Square) sebuah tag bernama Square, ia akan berguna untuk mendeteksi bahwa pemain sedang terkena si kotak atau tidak.
Game ini akan memiliki skor, buatlah variabel
Score bertipe
int, seperti:
Setelah itu, buatlah fungsi baru bernama OnTriggerEnter2D(Collider2D other) dibawah fungsi Update() seperti ini:
OnTriggerEnter2D bukan nama sembarangan, ia adalah sebuah fungsi yang otomatis dijalankan kalau object ini terkena sebuah Collider2D. Kita perlu menambahkan sebuah komponen Collider2D ke Square supaya terdeteksi. Klik Square di Hierarchy, klik New Component di Inspector, pilih Physics 2D > Polygon Collider 2D, kemudian pergi ke Player, tambahkan komponen Circle Collider 2D dan cantumkan Is Trigger, supaya akan terdeteksi kalau ada objek yang masuk ke dalam collider Player.
Sekarang, pemain dapat mengoleksi semua kotak:
Ubahlah background layar dengan mengklik Main Camera di Hierarchy, cari komponen Camera di Inspector, klik kotak berwarna di sebelah Background, ubahlah warnanya, dari
#314D7900 menjadi
#D01B5700. (Warna sesuai selera)
Setelah itu, kita memerlukan layar menang, buatlah sebuah Scene dengan mengklik
Project > Create > Scene, namakan scene itu "Win", masukkanlah scene ke dalam folder Scenes, kemudian klik dua kali scene itu untuk membukanya.
Kalau ada pop-up yang menanyakan kamu untuk menyimpan scene, pilih
Save, seperti berikut:
 |
| Sebuah pop-up muncul |
Di scene Win, buatlah sebuah
Text UI dengan mengklik di bagian Hierarchy,
Create > UI > Text, Unity akan otomatis membuat sebuah Canvas dan EventSystem seperti berikut:
Canvas adalah sebuah "layar" yang berisi objek-objek UI, dan EventSystem adalah untuk mendeteksi sesuatu dari mouse kamu. (klik, posisi dll.)
Namakanlah teks itu "WinText" dan klik ia dua kali atau tekan
Shift+F.
Kamu akan menemukannya di dalam layar yang lain, yang lebih besar dari kamera, itulah si canvas tadi.
Jangan lupa, kamu harus mengubah komponen
Canvas > Canvas Scaler > UI Scale Mode, ubahlah dari "Constant Pixel Size" menjadi "Scale With Screen Size". Ia akan mencocokkan skala UI yang berada di Canvas itu dengan layar kamu.
Ubahlah semua nilai komponen ReplayText seperti berikut:
Setelah itu, buatlah sebuah tombol dengan
Hierarchy > Create > UI > Button, namakan tombol itu "ReplayButton", klik segitiga yang berada di ReplayButton, dan klik Text. Ubah teksnya menjadi "Ulang". (sebelumnya adalah "Button")
Kemudian ubahlah Rect Transform-nya si tombol seperti ini:
 |
| Mengubah RectTransform sebuah tombol |
Ubahlah posisi tombol menjadi (0, 50), width (lebar) dan height (tinggi) tombol menjadi 100 dan 50.
Ingatlah bahwa yang diubah-ubah adalah ReplayButton, bukan Text.
Sekarang pergi lagi ke scene Game, klik dua kali script PlayerController.
Kita perlu mengubah script itu, mendeteksi kalau kondisi game adalah menang.
Pertama, tambahkan
using UnityEngine.SceneManagement; seperti berikut:
Kita membutuhkannya karena kita akan mengubah scene dari satu ke yang lain.
Kemudian di dalam fungsi
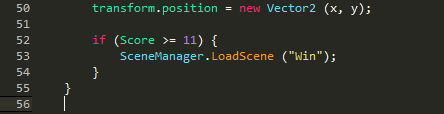
Update(), tambahkan statemen if seperti berikut:
Script itu akan mendeteksi kalau nilai skor lebih dari atau sama dengan 11, scene Win akan dibuka.
Nah, ketika game di jalankan, akan ada error yang muncul, kurang lebih errornya adalah seperti:
"Scene 'Win' couldn't be loaded because it has not been added to the build settings or the AssetBundle has not been loaded."
Itu adalah karena kita belum menambahkan scene Win ke
Build Settings.
Caranya adalah klik
File > Build Settings... > Add Open Scenes, kamu telah menambahkan scene Game. Untuk menambahkan scene Win, klik dua kali Scene Win itu di belakang, (bagian Project) kemudian klik lagi tombol
Add Open Scenes. Silanglah window
Build Settings, pergi ke scene Game dan jalankan.
Kalau kamu telah mengoleksi semua kotak dan kamu mencoba mengklik tombol Ulang, tidak ada apa-apa yang terjadi. Ini adalah karena kamu belum men-set apa yang tombol akan lakukan kalau ia ditekan. Exitlah playmode dan pergi ke scene Win, cari dan klik tombol ReplayButton di bagian Hierarchy dan klik
Add Component di Inspector, pilih
New Script dan namakanlah ia "ReplayButtonScript", kemudian tekan enter. Klik dua kali script itu.
Hapus fungsi
Start() dan
Update(), kemudian tambahkanlah beberapa kode seperti berikut:
Di Unity, masukkan script
ReplayButtonScript ke folder Scripts supaya rapi.
Setelah itu, di komponen Button, tambahkan sebuah list di OnClick() dengan mengklik tombol
+:
Set
None (Object) menjadi
ReplayButton, dan klik
No Function > ReplayButtonScript > ButtonPressed ().
Kamu sudah selesai! Sekarang save scene Win dan pergi ke scene Game dan jalankan game untuk mencoba game yang kamu telah buat.
Membuat File .EXE
Untuk membuat file aplikasinya, (.exe) klik
File > Build Settings... > Player Settings... > Icon untuk mengubah icon game kamu. Cantumkan "Override for PC, Mac & Linux Standalone" kemudian klik kotak yang paling atas dan pilih Circle. Sekarang pergi ke window
Build Settings dan klik tombol
Build. Kamu akan ditanya dimana aplikasi itu mau di simpan, dan mau dinamakan apa. Buatlah folder baru bernama "Builds", namakan aplikasi itu Collecty, klik
Save, dan kamu sudah selesai! Akhirnya kamu dapat mencobanya juga.
Kalau kamu buka filenya, akan ada window yang terbuka, kurang lebih seperti ini
Klik tombol
Play untuk mulai, tetapi ingatlah bahwa untuk keluar dari game kamu harus menekan tombol
Alt+Tab. Selamat mencoba!